谈到渲染大家会优先想到什么?
渲染就是如此的随处可见,包括我们看手机APP弹出的一个小窗口,也有可能是属于渲染的范畴;
但是大家可能从未完整的思考过它是通过什么步骤产生的呢?
今天的文章也是让大家从渲染流程中真正去理解渲染逻辑;

渲染的本质就是通过软件模拟接近现实或者达到我们所需要的图纸状态;

所以这里不做过多的说明,感兴趣的可以自行了解一下
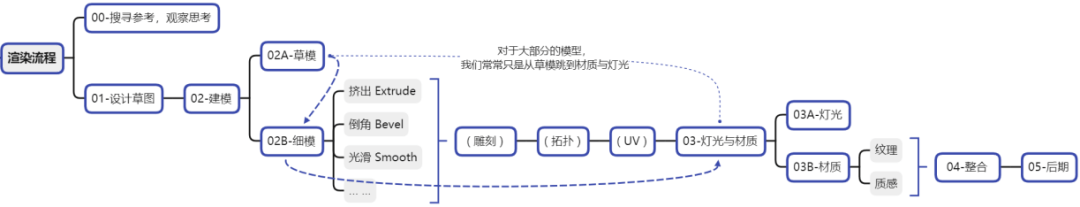
从搜寻参考到最终后期,每个步骤都紧扣下一步,都会影响到最终的效果;
PART2 如何提升渲染
「 建模是不是Rhino比SU好用?」
「 渲染器Corona渲染的效果是不是比Vray的好一些?」
「 为什么有的它甚至用UE渲染?」
「 Substance 3D Painter和ZBrush和渲染有关系?」
软件固然很重要,但本质上都是为了建模或者渲染,内部的渲染引擎和运算的系统确实会有稍微不同的地方,但也依然遵循渲染的流程,Rhino、SU、Blender、3ds Max具有建模的功能那影响的自然是在建模上、渲染器主要影响的是材质和灯光、Substance 3D Painter属于贴图制作的软件影响的也还是材质上、ZBrush则属于更为细致的模型雕刻软件,都与渲染流程中的某一步或者某几步有关联。
所以要提升渲染的质量,得先熟悉渲染的步骤,才能“对步下药”;
2-1 凭空想象,缺乏观察
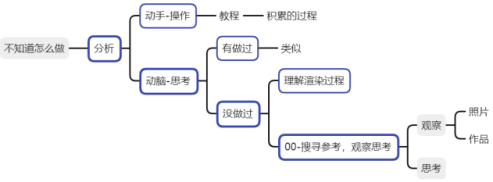
当我们看到一张图的时候,我们下意识的反应是不知道怎么去做,那我们可以先去分析一下这张图;
可以把手脑先分开,手不会做那属于操作不会是可以通过积累慢慢提升的,但是脑子里要想清楚要怎么去做;
首先可以先想想自己有没有做过类似的,当然大部分情况可能是没有做过,那我们可以在理解渲染过程的前提下;

并根据渲染的步骤去尝试思考,参考有哪些点值得参照,哪些可能也没有那么合适;
比如:
在 01-设计草图 的阶段「 设计的构图如何?对比关系如何?」
在 02-建模 的阶段「 建模的程度够吗?“粗糙”程度够吗?精致程度够吗?」
2-2 构思画面,反复对比
对于最开始的设计草图,我们可以先去设计四层对比关系;
2-2-1 空间对比
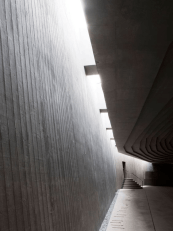
空间对比,最典型的也是从剖面或者人的行径路径上思考;
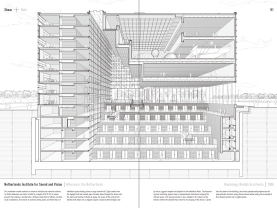
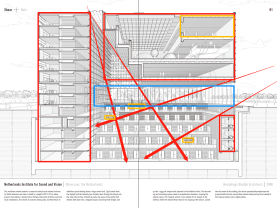
以 Netherlands Institute for Sound and Vision 为例,剖面具有中庭,有通高空间,有架高空间,有错层设计,包括顶光及侧光的布置,这个剖面给人展现出的空间对比是很丰富的;


Yad Vashem Holocaust Museum也通过对一条笔直流线的空间引导,让参观者能感受到不同空间和光影带来的氛围变化;




当然就算是转角空间,能否让旅者在拐弯前产生“期待感”,也是在空间对比上所应考虑到的重要内容之一;


https://www.pinterest.com/pin/18084835984331709/
来源:
https://www.pinterest.com/pin/143200463135578815/
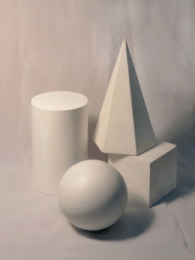
构成对比主要基于锥形原则,即锥形在形状上会比矩形有趣,产生了对比,因为锥形一边不平行,一边长短不一,形成了两次对比,所以锥形形成越多的地方,也属于视觉焦点的区域,画面自然也会越丰富;




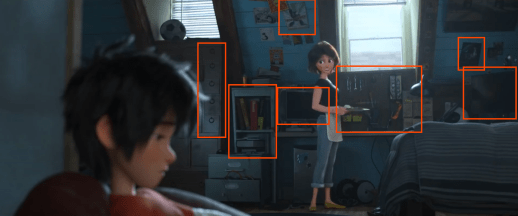
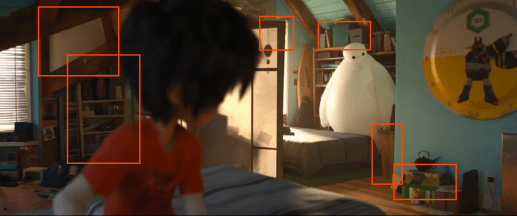
在这一点上,以电影动画为例,迪士尼的动画场景之所以丰富也很擅于用这个原则,往往故意在建模上“出错”,比如故意做成梯形的柜子以及屏风,让本应该平行的形状在透视的基础上,再次形成新的锥形,以此达到在构成上的反复对比;




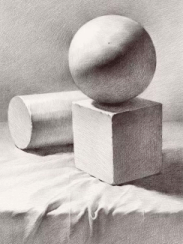
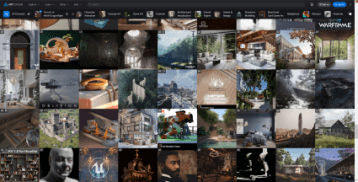
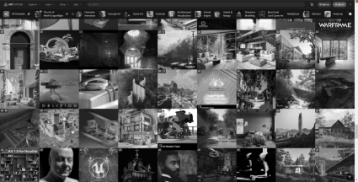
素描大家多多少少都会接触到,学习素描除了学习构型和透视,很大一部分也是学习你对阴影黑白的理解,比如我们到 Artstation 的建筑分区,然后通过 Chrome 的 Dark Reader 插件,我们可以把画面调成黑白的,我们可以看到这些效果图黑白灰的程度,对比度越强烈的,往往也是优先吸引到人的,一张图的黑白交汇处,也是视觉焦点的所在;


https://www.pinterest.com/pin/71846556547246621/
来源:
:https://www.pinterest.com/pin/436567757643031451/


https://www.artstation.com/channels/architectural_visualization?sort_by=popular&dimension=3d


https://www.artstation.com/artwork/xYe5Dr
( 涉及插件:Chrome – Dark Reader )
颜色对比,可以是对比色一方作为另一方的 跳色 应用,也可以是 渐变色 的过渡等,以此产生矛盾,产生对比;



https://www.pinterest.com/pin/633811347552645986/
来源:Ricardo Bofil – LA MURALLA ROJA
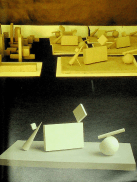
2-3-1 草模


基本体块
2-3-2 细模
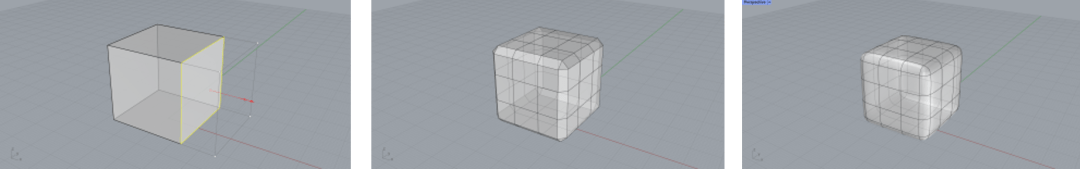
建模需要一定的精度;
通过挤出Extrude、倒角 Bevel、光滑 Smooth能极大的提高模型的精度;

不仅仅是工作量大,也会考虑到硬件的性能能不能达的到;
比如远处的物件,看不太清楚,也许只需要一个png图片即可做背景;
所以才会先构思画面,再考虑细化模型,可以根据要出的视角以及参考图先进行思考:
「 在这个尺度下能看到什么?」
「 能看到的最小物件是什么?」
2-4 灯光衰减,亮暗分明
灯光主要包括 灯光类型 和 灯光分布;
画面不一定要全亮,需要设置暗部区域,亮中有暗、暗中有亮反复对比,强化视觉中心;





视觉中心可以有更多的颜色对比,不要受限于物理,但要符合物理;
最后高亮与辉光可适当补充;
2-5 材质灯光,分开思考
物体的质感是由材质与灯光相辅相成,共同完成的;
材质包括,贴图纹理与材质质感;
这里可以先简单的明确材质包含颜色信息、反射信息、高度信息 且材质和材质之间还会有不同程度的叠加以达到复合材质;
复合材质,就比如:
沙滩:会包含泥泞、泡沫、水渍、石块及其子分类;
草地:会包含泥土、落叶、石子、苔藓、树枝、水及其子分类;
墙面:会包含比如墙面会有本身的纹理、凹陷、划痕、缝隙及其子分类;
更细的还会包括墙面的旧化处理,以及树叶的颜色变化等;



https://www.pinterest.com/pin/1046875875855136499/
来源:
https://www.pinterest.com/pin/27443878966825266/
来源:
https://www.pinterest.com/pin/545920786106816006/
基于整体,补充烘托氛围的物件,进而整合整体;
另外,有时候不能只盯着一个灯的亮度是不是过曝了?一个墙体的贴图是不是少放了?要以整个场景的最终效果为优先级;
是把每一个物件的参数都调整到越精确越好,还是先把大致整体状态确定下来,局部后期微调,这也能节约很多时间;
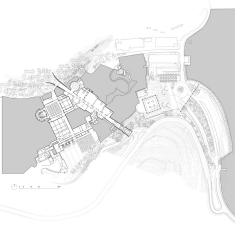
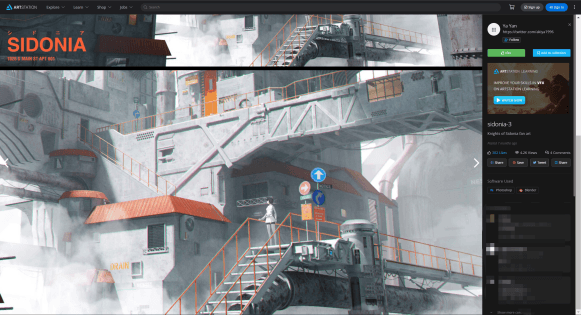
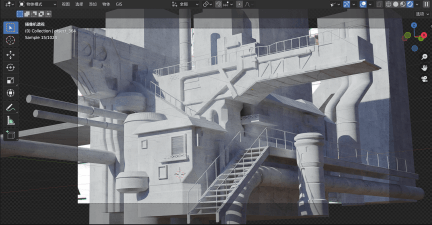
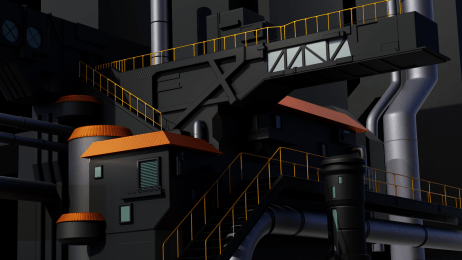
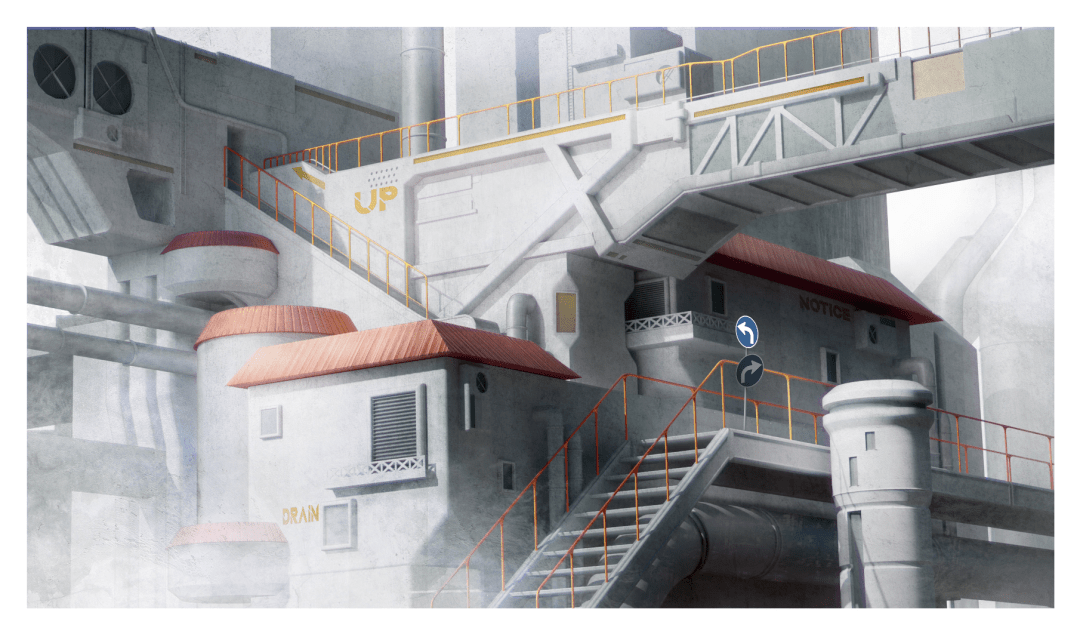
以 Artstation 的一个作品为例子,我们可以按之前的流程来分析一下这张图;

因为是按照参考图的做,所以可以大大节约设计草图的时间;
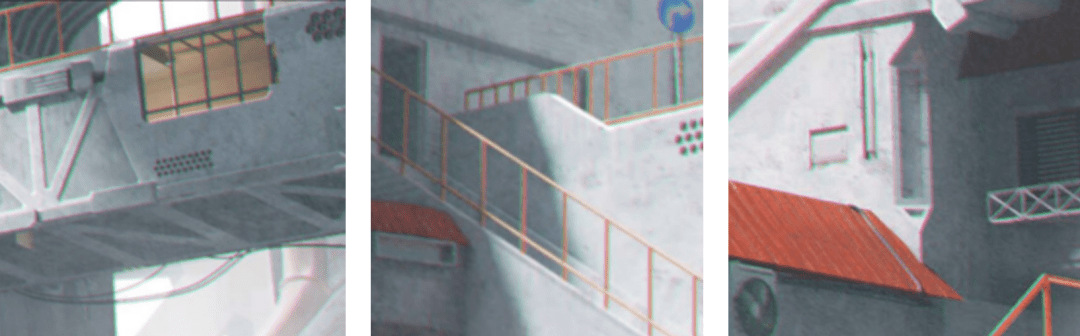
3-2-1 空间对比
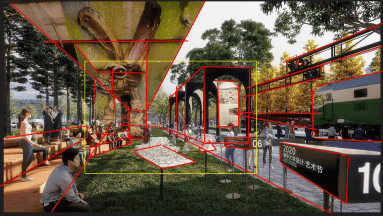
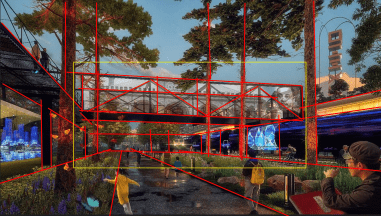
高处出挑、阶梯空间、转角空间、流线交汇空间;

大透视的角度,结合转角空间,本身就能产生画面的斜线分割,加上细节的构成丰富,更容易生成锥形画面;

黑白对比的关系往往和体块关系相关,中间由于的转角空间,本身形成的体块就更为丰富,能在视觉中心形成多次白灰墙面的对比,并反复对比;

高饱和度的,红色的屋顶和指示标,都起到色彩上的强烈对比;

3-3-1 插件安装
01. 插件下载
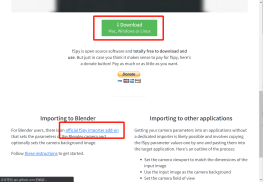
通过官网【https://fspy.io/】下载【FSpy插件】,需要安装两个部分,一个是软件,另一个是适配Blender的插件

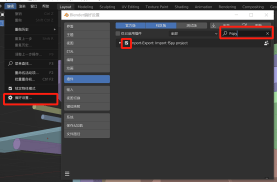
在 Blender 安装【FSpy插件】,在菜单栏 –【编辑】–【偏好设置】–【安装】直接安装压缩包即可,不需要解压,安装后再搜索Fspy将左侧的勾选

01. 定位透视
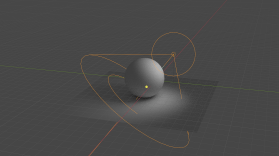
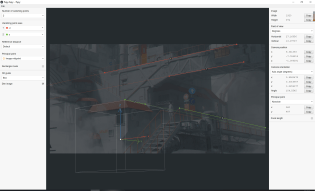
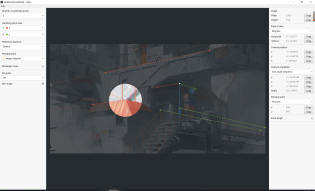
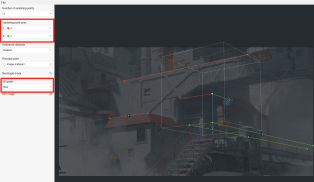
打开【FSpy软件】,将需要参考的图纸直接拖入软件中;拖动画面中的点去设定参考线;按住 Shift 可以进行细部点位调整;


左边可以根据需要调整XYZ方向,生成的透视 box 或者平面的预览;

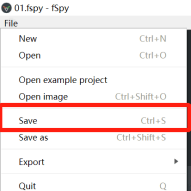
点击【File】–【Save】即可保存一个【FSpy (.fspy)】的文件;

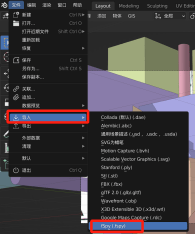
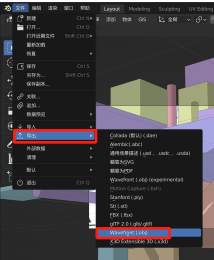
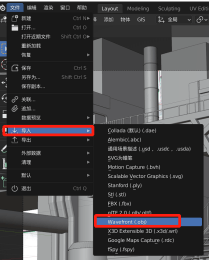
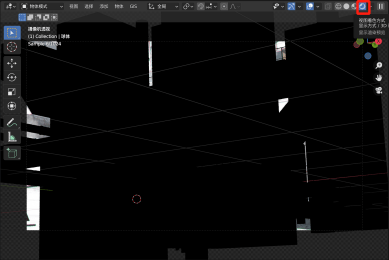
打开【Blender】先按键盘的【A】全选所有原有物件删除,点击菜单栏【文件】–【导入】–【FSpy (.fspy)】;
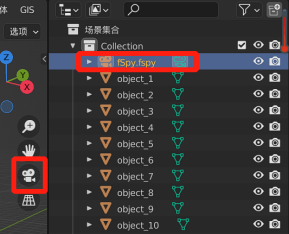
右边会生成一个摄像机图标的物件,可以通过点击右边的【摄像机图标】或按键盘【0】,可进行视角切换;


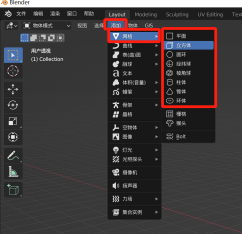
点击【添加】基本体块
选择物体按【G】可移动物件,结合【X/Y/Z】可按指定轴线移动;
选择物体按【S】可缩放物件,结合【X/Y/Z】可按指定轴线移动;
选择物体按【R】可旋转物件,结合【X/Y/Z】可按指定轴线移动;

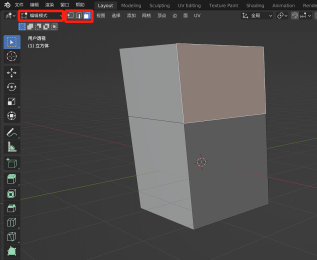
结合【Tab】切换到【编辑模式】,以及【点/线/面】的筛选工具、通过【E】可挤出物件,搭建符合参考透视的草模;


01. 导出模型
如果暂时不习惯 Blender 的操作,也可以把点菜单栏的【文件】–【导出】模型导出【.Obj】,再导入自己更为熟悉的建模软件,因为我们只是需要定位合适的透视关系,在模型的格式上软件之间还是兼容的;

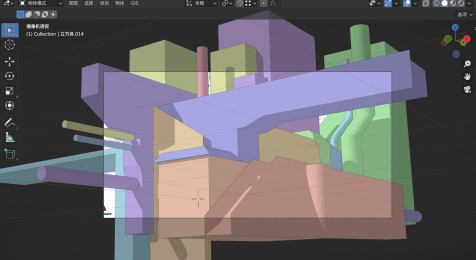
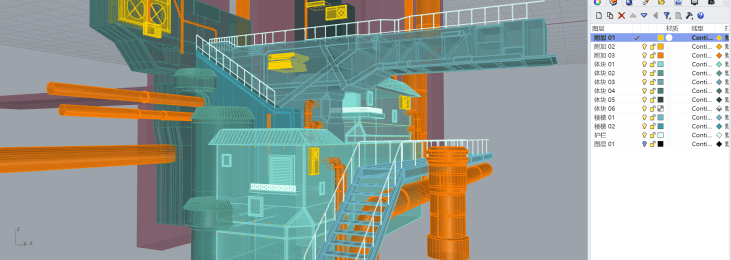
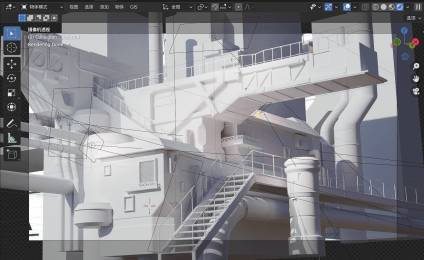
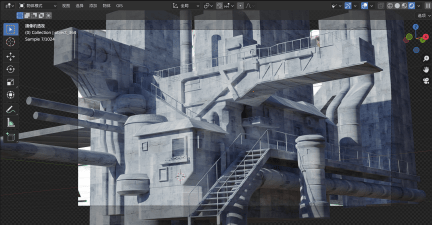
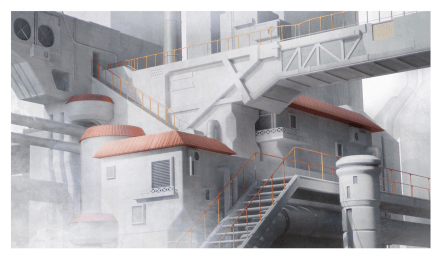
将各个体块细化,并基于之后渲染的需要进行图层分类;

这里也没有完全细化到参考图的状态,
也只是细化到足够说明的状态,
参考图的电线、指示牌等仍然可以继续细化模型的
模型同样可以通过点菜单栏的【文件】–【导入】–【.Obj】再导回 Blender;


3-4-1 灯光
01. 属性设置
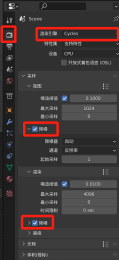
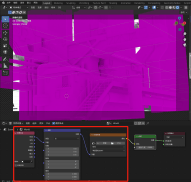
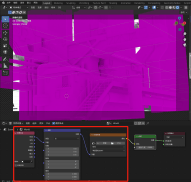
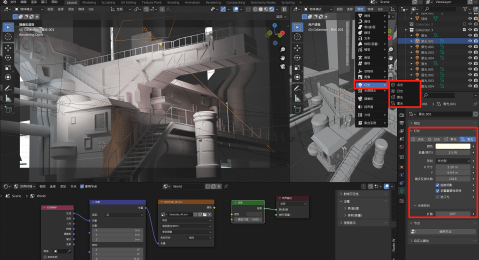
将【渲染属性】中的【渲染引擎】改为【Cycles】并把【降噪】打开;

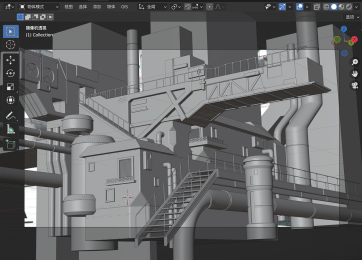
将视图着色方式换为【渲染着色】;

可以将下面的板块换成【着色器编辑器】,并切换成【世界环境】;

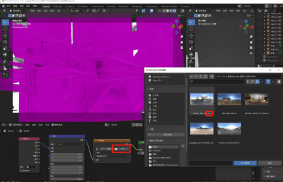
点击【背景】的节点按【Ctrl + T】即可生成一个环境纹理节点组,可添加所需的 HDRI 环境光;


调整【背景】节点【强度】,调整环境光的强度;

通过【添加】【灯光】,进行局部的补光或者调整光线颜色,可以适当添加一下环境光的颜色丰富墙面,强化一些反光不明显的位置。
光线的颜色、强度、大小、扩散范围均可在右下角的【灯光】板块调整;


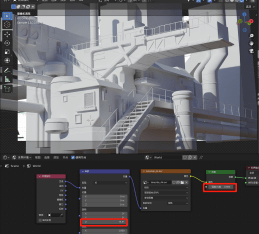
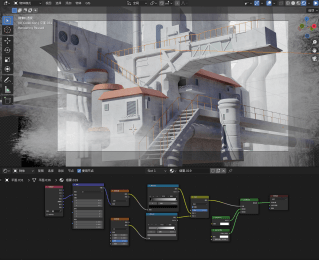
01. 单一材质添加
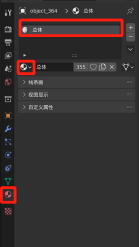
在 Blender 中添加单一材质,先将【世界环境】改为原来的【物体】,再添加一个合适的着色器,这里直接用的【原理化BSDF】节点
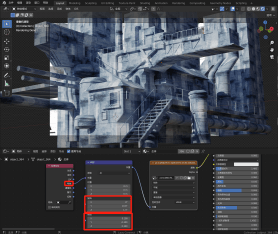
按【Ctrl + T】生成一个图像纹理节点组,将图片添加进去;


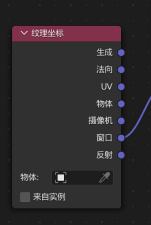
如果无法保证UV线的方向合适,可将【纹理坐标】节点改为【物体】,调整【映射】的【旋转】和【缩放】去调整纹理的方向和大小;

由于只应用了一张图像,很容易导致纹理的重复性极高;
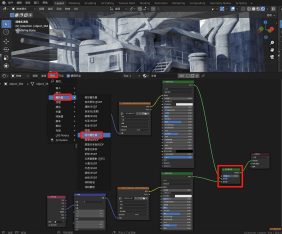
最简单降低重复度的方式就是不断添加【混合着色器】和不同纹理,让贴图不停被叠加;
这与我们通过 PS 添加纹理并用不同模式叠加的本质是一致的,都是为了添加纹理的细节程度;


以此我们可以重复不断叠加以此丰富画面。部分纹理也可以考虑直接赋予在【纹理坐标】节点的【窗口】或者【摄像机】上;



可点击该窗口上面的【复制】图标,复制一个新的材质;

比如要调整金属的状态,可以把金属度调高,高光调高,粗糙度根据需要做适当调整,光泽也可以增加一些等;
选择需要调整的物件,结合右边属性窗口的【材质属性】,可进行材质的替换


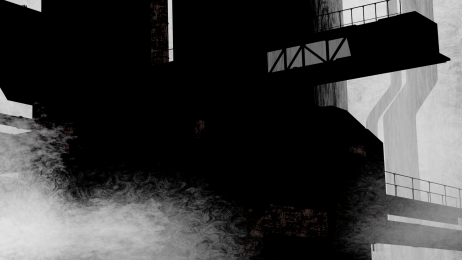
为了进一步丰富画面,可以添加一些氛围要素,比如烟雾;
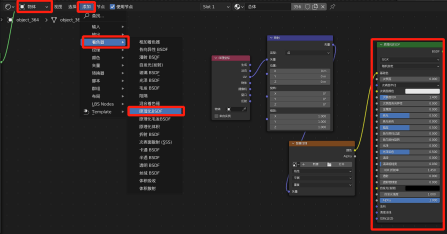
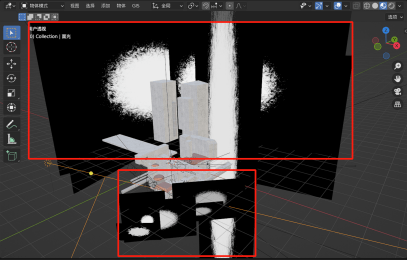
01. 添加平面
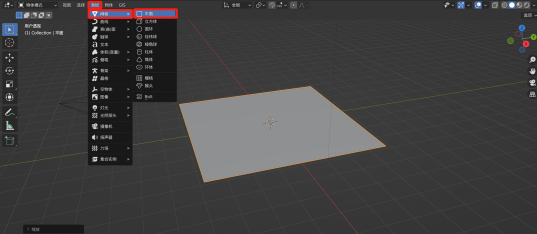
先添加一个平面;

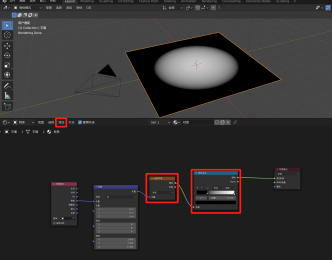
在着色器编辑器一栏上,通过添加【渐变纹理】和【渐变映射】快速生成一个黑白图;【纹理坐标】设置成物体,【渐变映射】可以调整黑白状态;

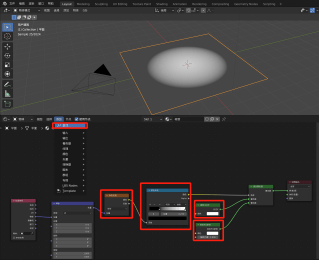
强度以及颜色可以对应着调整;

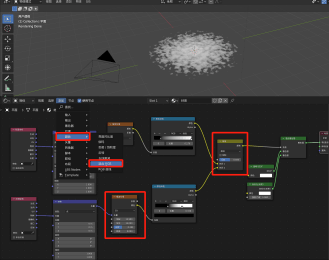
还可以通过【混合RGB】,混合【噪波纹理】,让产生的雾气更为随机化;

在适当的位置、将雾气布置在场景的 前中后景,形成烟雾的效果;


3-6-1 导出
正式导出时,检查一下这几项;
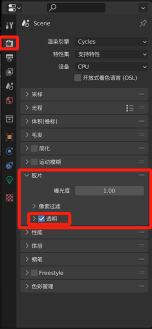
01. 渲染属性
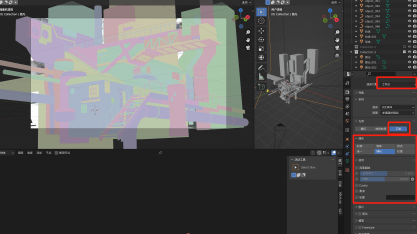
【渲染属性】中的【透明】是否有打开;

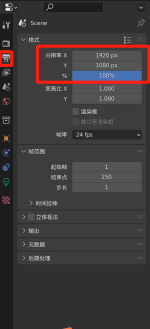
【输出属性】的【格式】–【分辨率】大小是否需要调整;

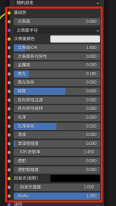
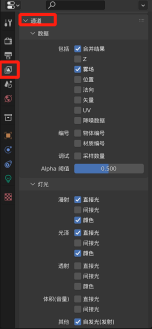
【视图层属性】中【通道】的所需的通道图层是否都点上;

通道图或者线框图的导出会有一些不同,可以通过将【渲染属性】–【渲染引擎】改为【工作台】再借助【平展】及相对应的选项进行设置;

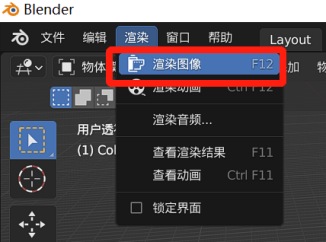
点击菜单栏【渲染】中的【渲染图像】或者按【F12】;

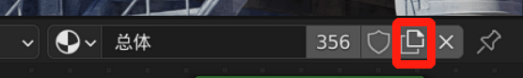
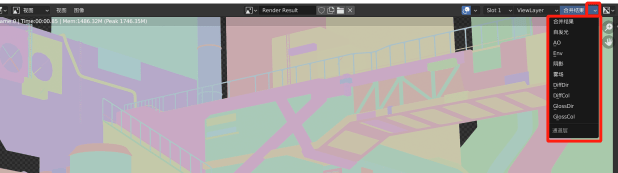
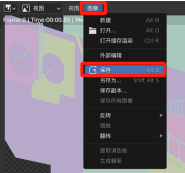
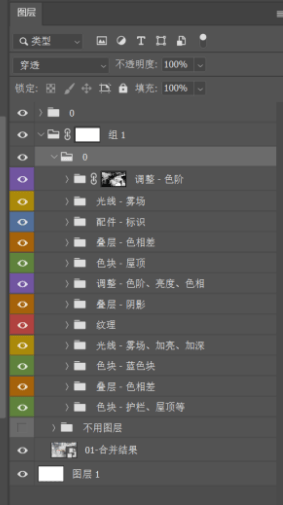
弹出的窗口右侧【合并结果】边上的小箭头,可选择之前设置好的图层类型,左侧【图层】–【保存】即可把该图像保存下来


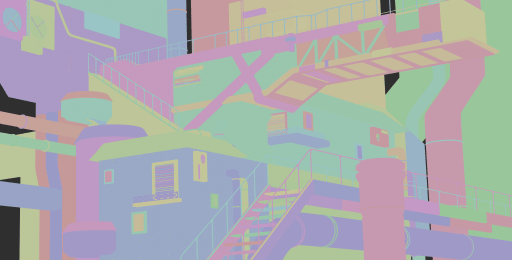
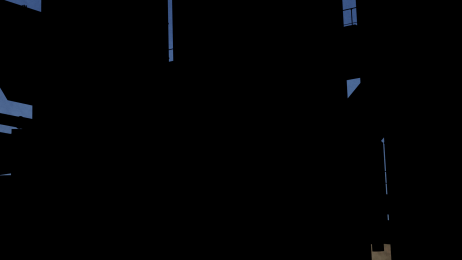
基本:通道图、阴影图、AO环境光遮蔽
环境:雾场、环境
光线:自发光、漫射光线 – DiffDir、漫射颜色 – DiffCol、高光光线 – GlossDir、高光颜色 – GlossCol
通道图、阴影图、AO环境光遮蔽这是最为常用且基本的三个图层尤为需要优先导出,其他的可以根据需要分别导出。










自发光、漫射光线 – DiffDir、漫射颜色 – DiffCol、
高光光线 – GlossDir、高光颜色 – GlossCol
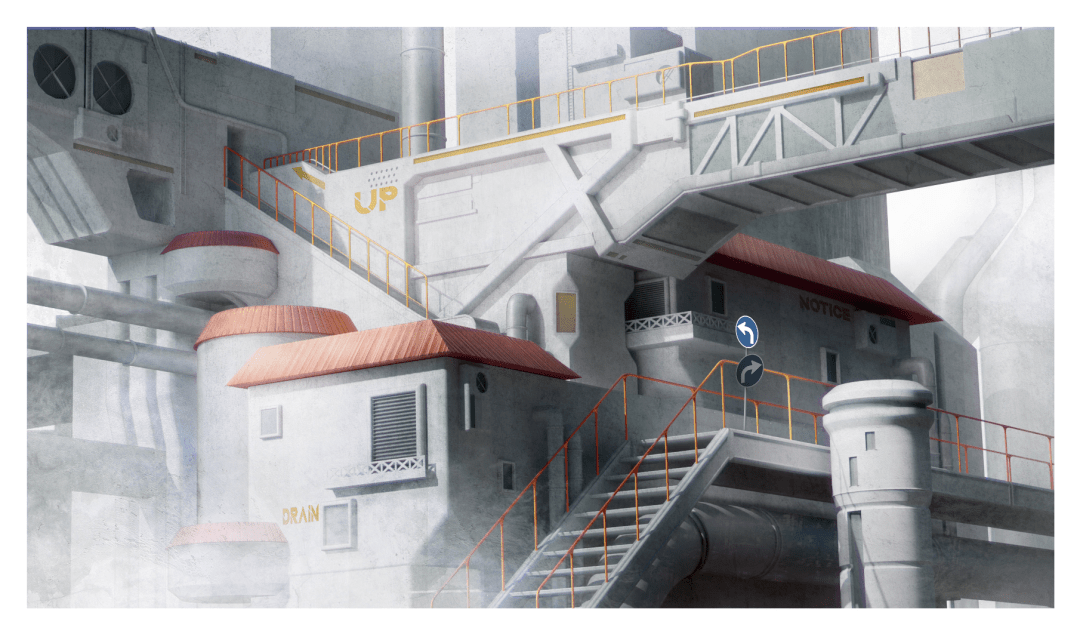
导出的图层可以考虑对色块、叠层、纹理、光线、配件、调整 上进行改进






这些改进方向并没有真正意义上的前后顺序,是相互交替叠加的


















![表情[tuosai]-灵感屋](https://www.lgwu.net/wp-content/themes/zibll/img/smilies/tuosai.gif)






暂无评论内容